Verge3D – 一款3D电商WordPress插件推荐
最近在调研物联网大数据3d可视化大屏方案时,发现一款非常好的3d Wordpress插件,借助3D电商配置器更直观地展示您的产品。 Verge3D是一款为艺术家打造的工具包,用于创建基于WebGL的交互式AR/VR体验。它拥有一流的图形功能,与您最喜…
最近在调研物联网大数据3d可视化大屏方案时,发现一款非常好的3d Wordpress插件,借助3D电商配置器更直观地展示您的产品。 Verge3D是一款为艺术家打造的工具包,用于创建基于WebGL的交互式AR/VR体验。它拥有一流的图形功能,与您最喜…

在现今这个数字化世界中,SEO优化已经成为了提高网站排名、吸引更多流量的关键。尤其是对于外贸建站的SEO优化人员来说,找到有效的工具来提升工作效率和效果就显得尤为重要。 看到很多人在推荐GPTs 工具,我这整理了一下,免得用到时…

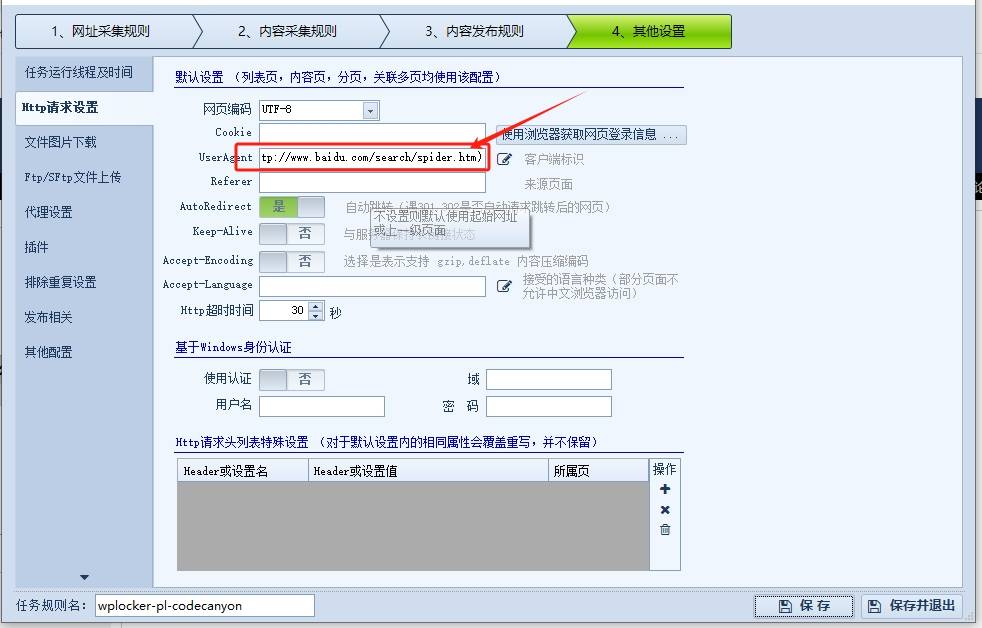
很多网站禁止了spider!因为…. 火车的通用Agent识别字串是:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; GTB6; .NET CLR 2.0.50727; CIBA) 可以在以下文件看到: User/Config.ini UserAgent=Mozilla/4.0 (compatible; MS…

在如今的市场激烈的竞争中,开展新业务不易,强大的线上数字营销存在感是创建一个繁荣的生意帝国标配。 对于每一个新客户,特别是那些刚刚建立网站的新客户的一个建议,那就是线上营销推广要有足够的耐心和行动的一贯性。 我们都听说…

业务需要全球化吗? 那么,需要在你要扩展的国家中获得在线可见度,这意味着要采用一个国际化SEO策略。 国际SEO很棘手,因为你不仅要处理多个国家和多种语言,还要面对不同国家的搜索引擎。 尽管谷歌占据全球搜索引擎市场的92.66%,但…

外贸人都知道外贸B2B平台,也接触过,合作过。那么全球B2B平台有哪些?今天我们罗列一下全球10大国际B2B平台,供大家选择: 1. Alibaba(阿里巴巴国际站) 网址:alibaba.com 成立时间:1999年 成立地点:中国杭州 创始人:马云 类型…

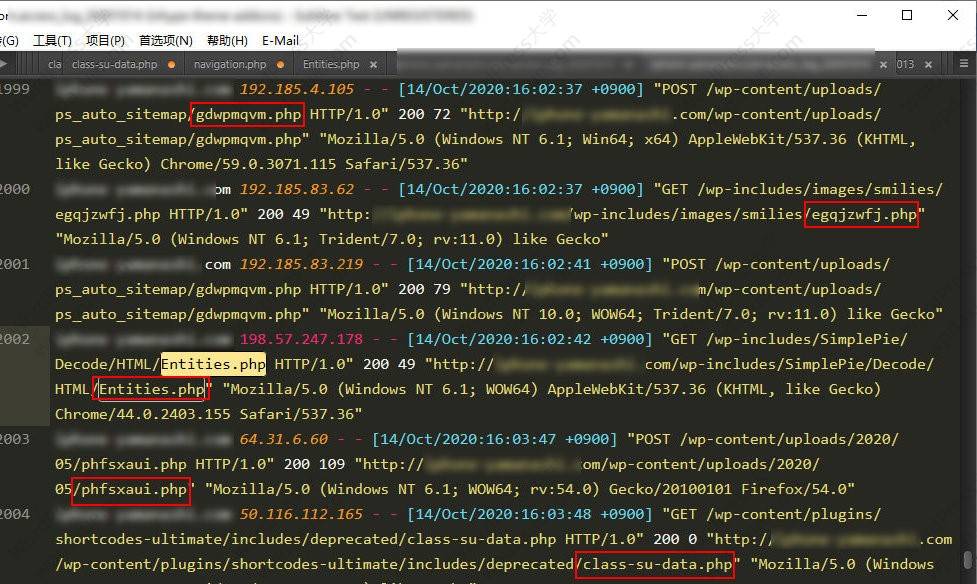
最近有一个客户的网站被挂马了,具体表现如下: 通过Google搜索网站访问的时候,会跳转到其他网站;直接通过网址访问网站的时候,不会跳转,隐蔽性极强 网站根目录的index.php和wp-config.php文件被插入 @include 代码加载恶意文件 网…

检查出错 wget -O sql-repair.sh http://download.bt.cn/install/sql-repair.sh && sh sql-repair.sh my.cnf配置 [cient] #password = your_password port = 3306 socket = /tmp/mysql.sock [mysqld] port = 3306 sock…

在过去的几周里,Google一直在向Search Console发布大量更改。这些变化包括跨域分析和新增强功能。虽然大多数这些变化对用户没有太大影响,但增加“产品”增强功能已经让几乎所有电子商务网站都感到头疼。 如果您最近发现了大量错误或警…

All in One SEO Pack Pro 是Wordpress站点中,应用最为广泛的SEO站内优化插件。该插件内置了Google等各大搜索引擎的最新算法,当你根据插件的引导设置站内的各项指标之后,网站就会自然满足搜索引擎的要求,从而获得更好的收录和排名…

avada外贸建站主题产品分类页面和产品(详情)页面怎么建? 产品详情页面用 Page 还是 Portfolio 来创建? 中存在的 portfolioitems或avadaportfolio 怎么修改 products 产品汇总页中点击具体产品页url portfolioitems或avadaportfolio …

出于多种原因,外贸网站改版经常是在所难免的事情。 其实,只要是个网站就很难逃脱改版的命运,只是我们要合理去处理改版的事情,让改版对我们网站谷歌SEO推广负面影响降低到最小。那么,具体要怎么做才能让网站改版的影响降到最小呢…