WordPress 允许分类描述添加支持 html 代码

出于安全等因素考虑,WordPress 后台的文本框一般是不允许添加 html 代码的(也就是被过滤掉)。

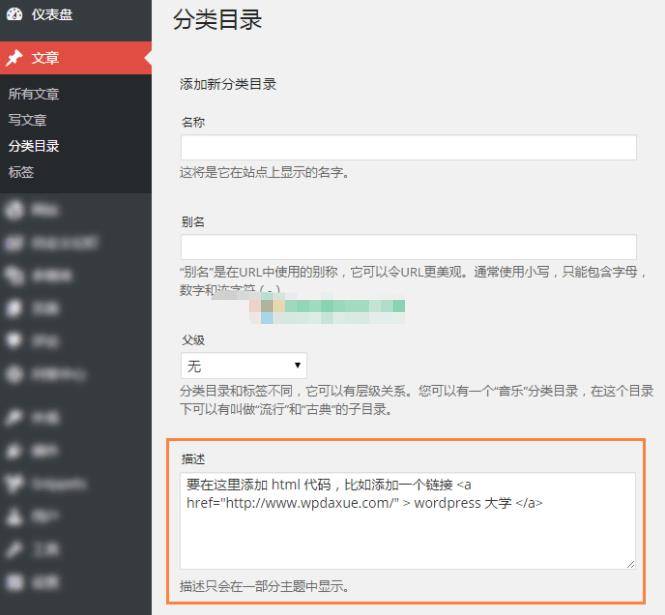
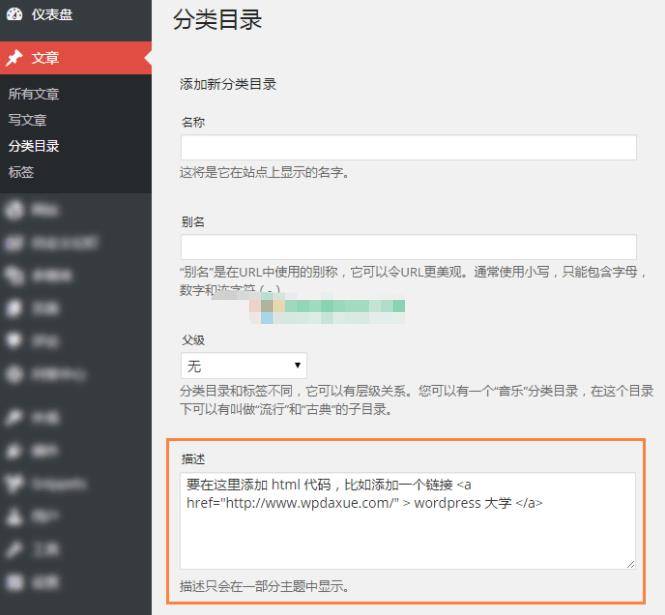
最近有用户需要在分类描述中添加 html 代码,下面分享一下实现方法。
直接将下面的代码添加到当前主题的 functions.php 文件即可:
/**
* 允许分类描述添加html代码
* https://www.wpdaxue.com/category-description-support-html.html
*/
remove_filter('pre_term_description', 'wp_filter_kses');
remove_filter('term_description', 'wp_kses_data');
如果你需要进一步了解实现原理,可以自己阅读以下文档:
http://codex.wordpress.org/Function_Reference/wp_filter_kses
http://codex.wordpress.org/Function_Reference/wp_kses_data
默认 WordPress 后台分类和标签的编辑页面,分类和标签的描述是不支持 HTML 代码的,我们可以通过在当前主题的 functions.php 文件添加如下代码让分类和标签的描述支持 HTML 代码:
remove_filter( ‘pre_term_description’, ‘wp_filter_kses’ );
remove_filter( ‘pre_link_description’, ‘wp_filter_kses’ );
remove_filter( ‘pre_link_notes’, ‘wp_filter_kses’ );
remove_filter( ‘term_description’, ‘wp_kses_data’ );
如果你还想让 链接描述和备注、用户描述 也一样支持 html 代码,可以试试下面的代码,同样是添加到functions.php:
// Disables Kses only for textarea saves
foreach (array('pre_term_description', 'pre_link_description', 'pre_link_notes', 'pre_user_description') as $filter) {
remove_filter($filter, 'wp_filter_kses');
}
// Disables Kses only for textarea admin displays
foreach (array('term_description', 'link_description', 'link_notes', 'user_description') as $filter) {
remove_filter($filter, 'wp_kses_data');
}