WP Rocket 详细优化教程– Wordpress终极加速

WP Rocket是WordPress最流行的缓存插件之一,它与WP Super Cache、W3 Total Cache并称最棒的三大缓存优化插件。它们的主要功能都是将Wordpress页面进行静态缓存
从而达到访问速度优化的效果,这对SEO和转化率来说起到举足轻重的效果。
WP Rocket 插件简介
WP Rocket官网称是被WordPress专家公认为功能最强大的缓存插件,站长帮对它的评价是:“它确实很强大”。理由如下:
- 最简单的配置界面,哪怕只用默认设置,也可以提速不少。特别是和W3 Total Cache比较的话,会发现WP Rocket就是傻瓜式界面了。
- 除了缓存功能外,WP Rocket还提供了CSS、JS静态文件优化、媒体优化、数据库优化、CDN、DNS预取、多站点兼容等功能。
- 自动兼容内存缓存,如果服务器安装了并在WordPress中启用了Memcached或Redis,WP Rocket自动兼容,至于PHP自带的Opcache也不在话下。
WP Rocket 插件教程
1、下载WP Rocket插件最新版安装包:WP Rocket 已激活版
2、Wordpress后台 >> 插件 >> 安装插件 >>上传插件,选择下载好的WP Rocket安装包后,点击现在安装
3、安装完毕后,启用插件。(注意:WP Rocket不能与其它缓存插件同时使用,所以启用前必须删除或禁用其它缓存插件。)
4、Wordpress后台 >> 设置 >> WP Rocket 进入WP Rocket仪表盘,如下图:

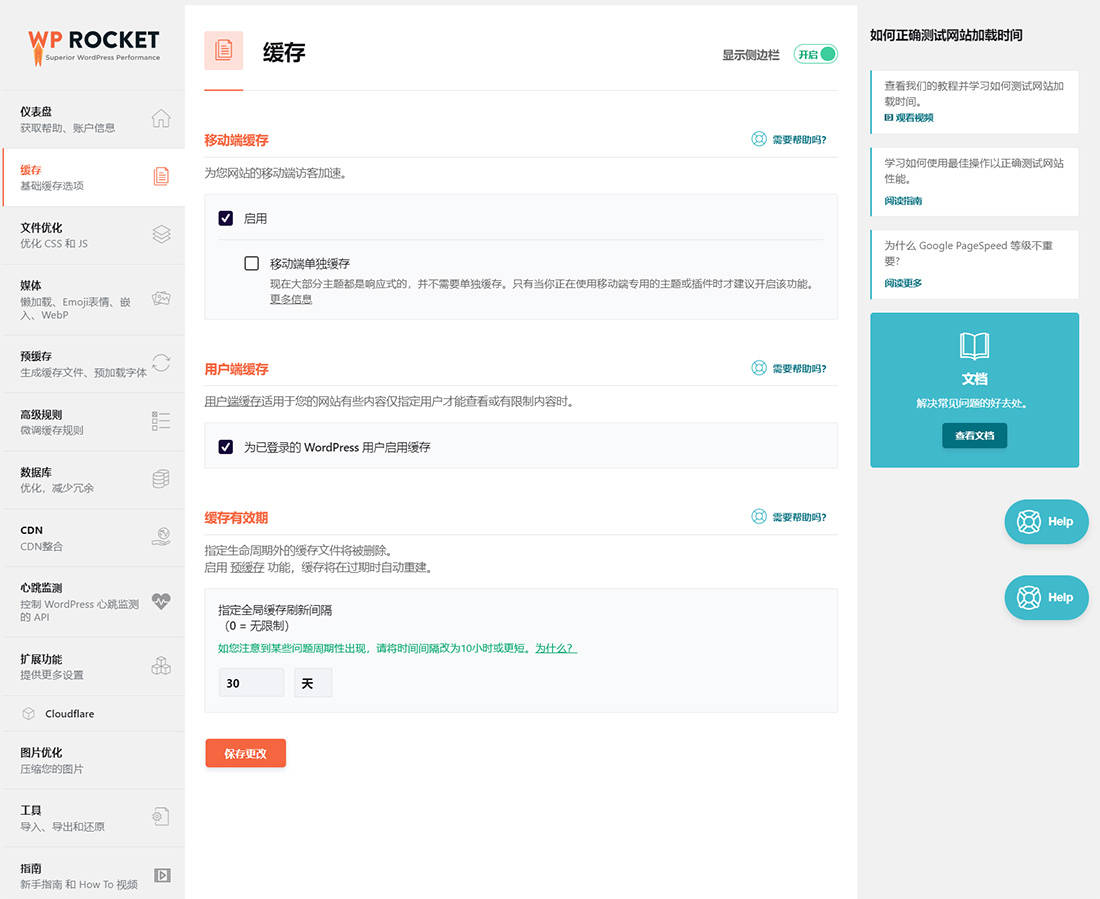
缓存
勾选:启用移动端缓存、为已登录的 WordPress 用户启用缓存、缓存有效期设置为30天(或需要的时间)。如下图:

如果移动端和PC端采用的是不同的主题或设置,必须勾选:移动端单独缓存。
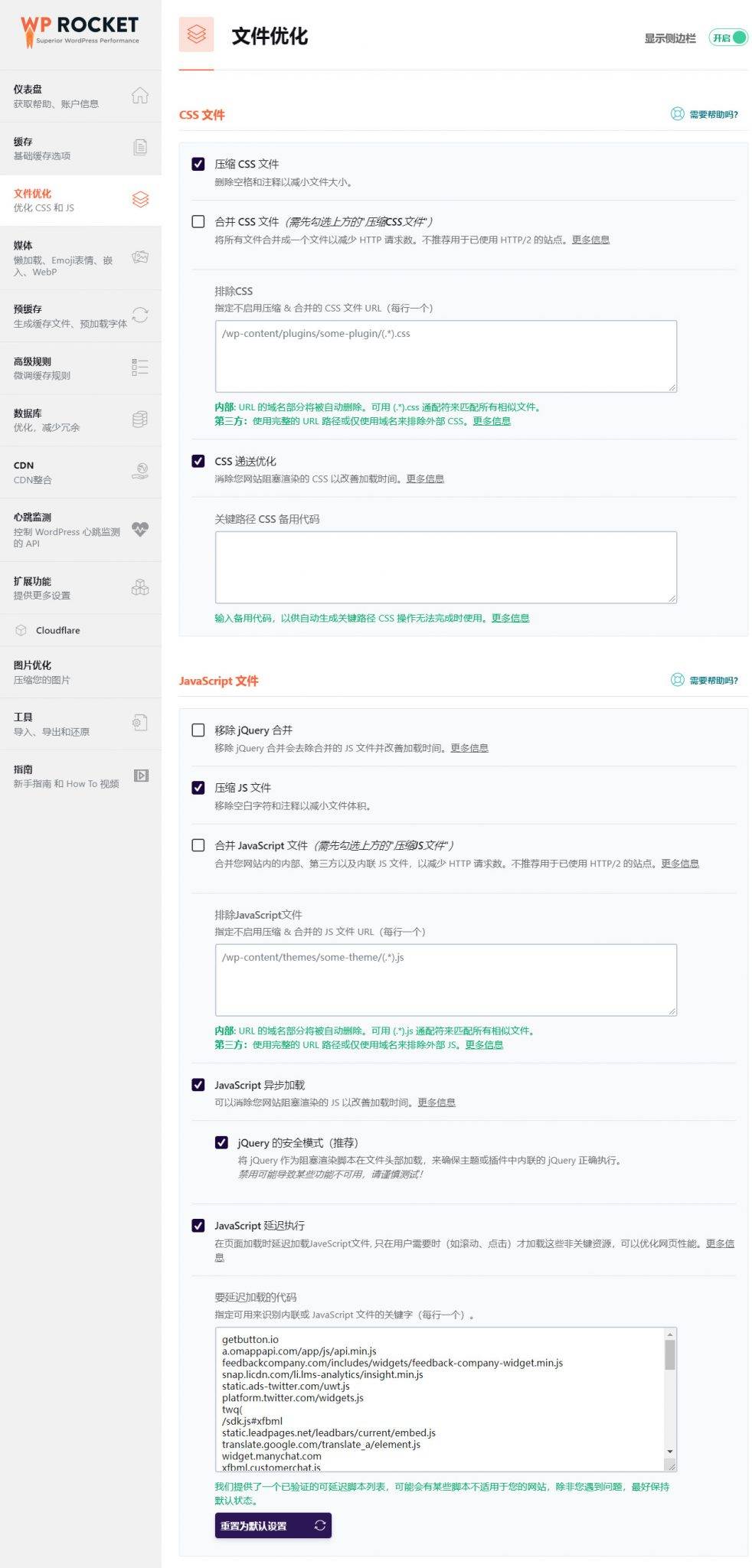
文件优化
勾选以下内容:
- 压缩CSS文件
- CSS递送优化,(这项开启后,WP Rocket会生成关键路径 CSS,什么是生成关键路径 CSS?)
- 压缩JS文件
- JavaScript异步加载,(如果开启后网站出现错误,可酌情关闭)
- jQuery的安全模式(推荐)
- JavaScript延迟执行(要延迟加载的代码保持默认值)
配置如下图:

如果服务器不支持HTTP/2,可以勾选合并CSS文件、合并JavaScript文件两个选项。
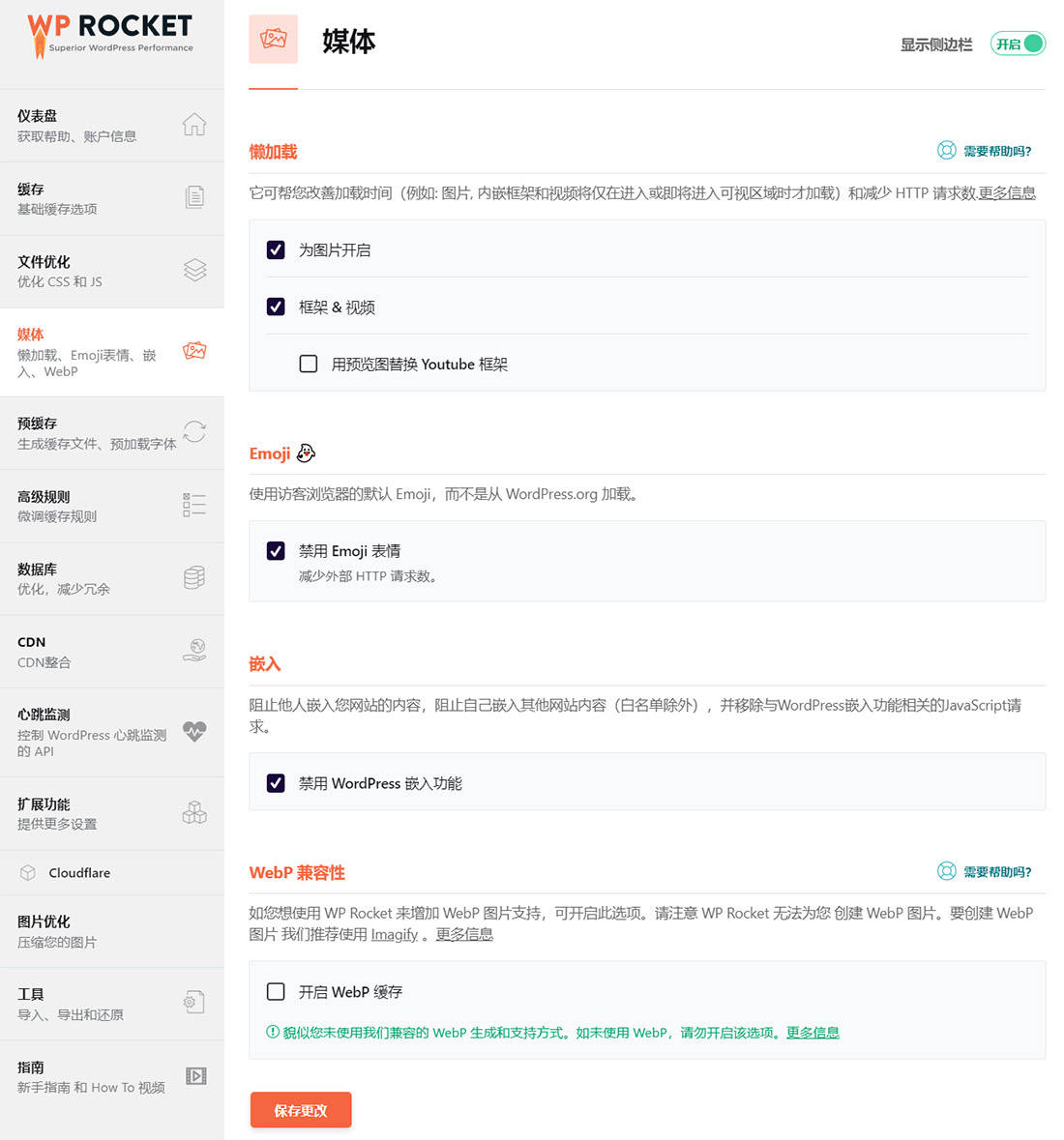
媒体
除了开启WebP缓存选项之外,其它全部勾选。如果配置了WebP图片,可以勾选开启WebP缓存。具体配置如下图:

到这里完成了WP Rocket的主要功能设置,记得设置好后要点“保存更改”。
开启CDN
如果要开启CDN,首先需要配置好一个启用了CDN的域名,下面我们以阿里云CDN为例,开启设置好加速域名后,在缓存配置中进行如下设置:


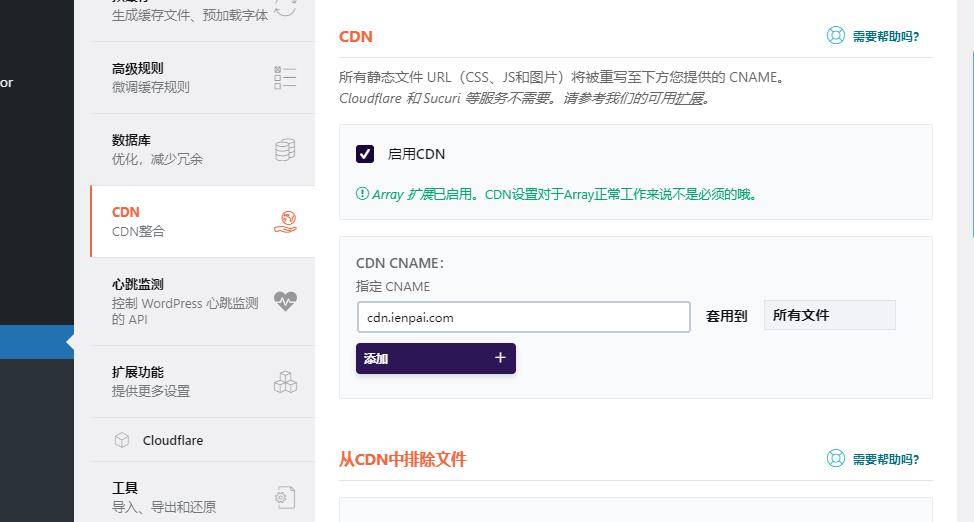
然后回到WP Rocket的CDN设置页面,CDN CNAME中填入刚才配置好的CDN域名,这里以cdn.ienpai.com为例,如下图,设置完成后点“保存更改”。

测试WP Rocket配置效果
完成设置后,等生成关键路径 CSS和预缓存都完成后,通过Google PageSpeed Insights来检验一下效果。测试网址:https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN(注意:国内无法访问)


结论
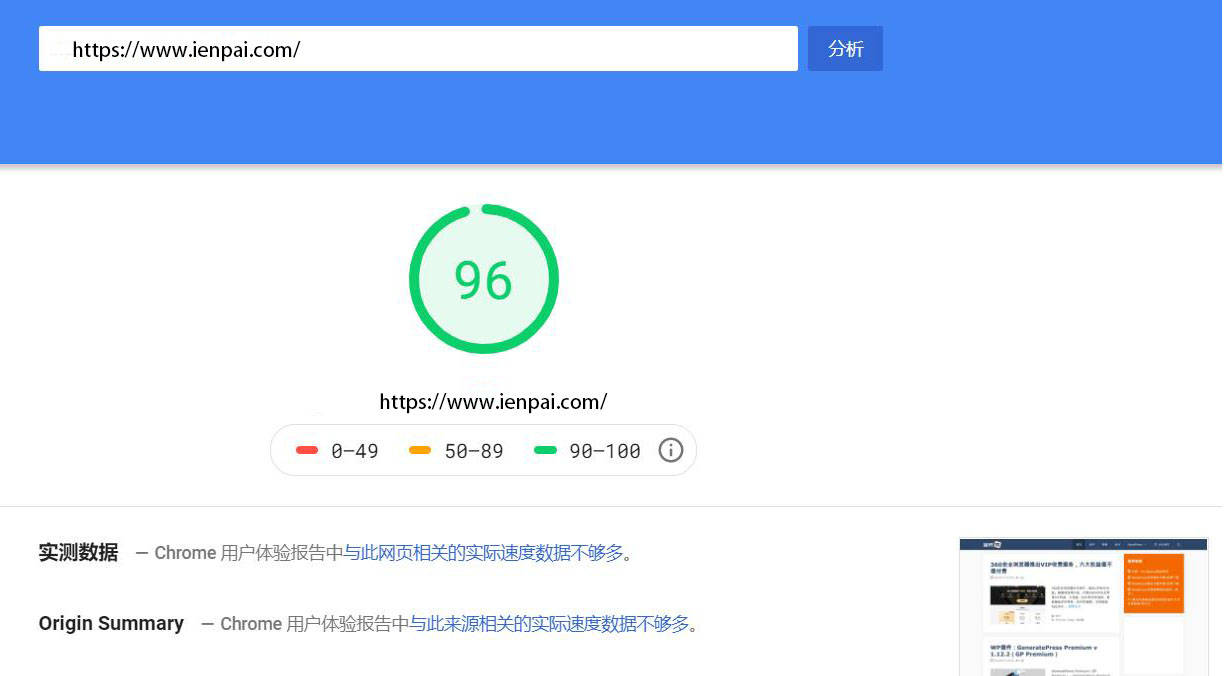
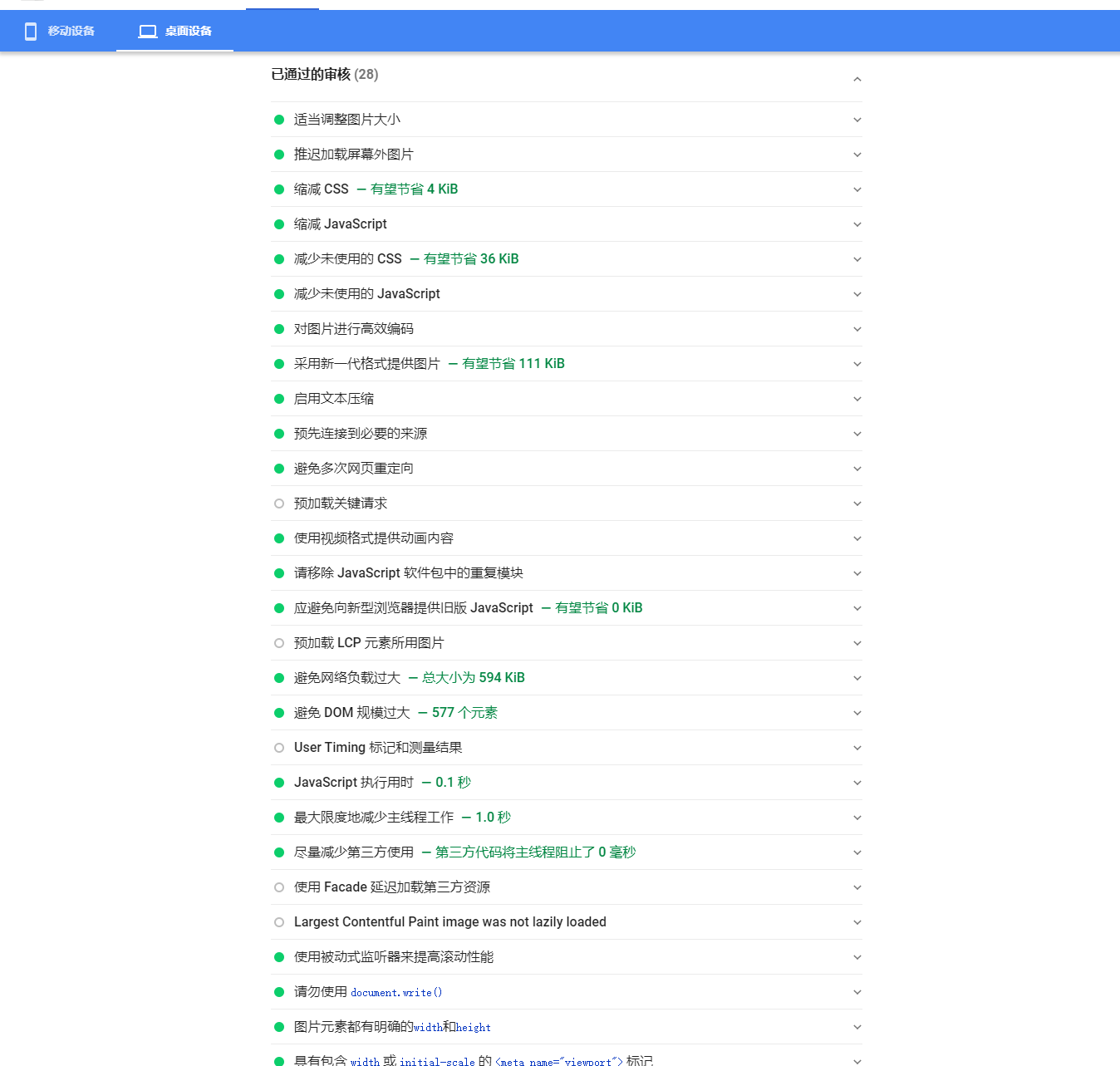
PageSpeed Insights测试结果达到96分的高分,确实不是所有的缓存插件能实现的。如果服务器的全球访问速度比较好的话,估计能达到100分,因为唯一扣分的地方在于“服务器响应用时”,这是因为PageSpeed Insights抓取服务器在境外,国内服务器无法达到最高速度造成的。
WP Rocket(火箭)你觉得如何?在使用过程中如果有什么问题,欢迎留言。