教你如何当天推上谷歌首页,实现24小时流量爆发!
你是否还在依赖传统的SEO方法等待漫长的排名提升?你辛苦打造的产品和服务是否还在静默中?现在,有一种方法可以让你在短短24小时内,将内容推上谷歌首页,吸引大量目标客户眼球,带来真实、精准的流量!更重要的是,不需要任何技术背…

你是否还在依赖传统的SEO方法等待漫长的排名提升?你辛苦打造的产品和服务是否还在静默中?现在,有一种方法可以让你在短短24小时内,将内容推上谷歌首页,吸引大量目标客户眼球,带来真实、精准的流量!更重要的是,不需要任何技术背…

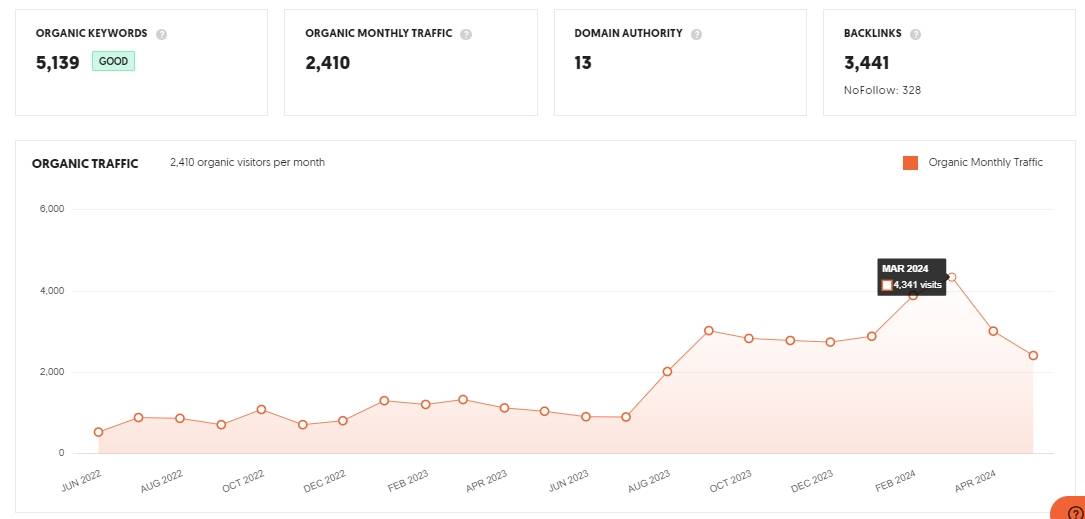
今天来聊聊一个非常有趣的SEO案例研究。这个客户网站,在我们的团队面临一系列挑战后,我们制定了一个详细的计划来逐一解决问题。下面是我们详细步骤记录,你也可以记下笔记,用到自己的网站上。 第一步:通过竞争对手研究识别内容差…
想知道你的网站在哪些国家、哪些页面上,以及哪些关键词上获得了排名吗? 想不想知道自己的网站是否有不符合谷歌搜索规则的地方? 那就赶紧把你的网站和Google Search Console绑定起来吧! 今天,我们就来聊聊怎么把网站绑定到Google …
外贸建站,特别是B2B独立站建站,经常需要寻找适用的WordPress计算器插件?用户构建以下使用计算工具,比如数控切割机产品购买投资回报率(ROI)计算工具,单位转换工具,面积计算工具等。 WordPress插件有许多类型,可以计算价格、测…
许多企业在进行外贸建站的时候,常常有一个误区,那就是以为找到了一家好的建站公司后,自己就可以坐等网站上线。 然而,就算是最优秀的建站公司也无法在无任何资料的情况下创造出优秀的网站,因为建立一个网站,需要企业提供大量的文…

Yandex属于俄罗斯最大的搜索引擎,这对于大部分中国站长来说,一般无需关注。但如果您的网站(一般为外贸站点)属于面向俄罗斯,又或者东欧、中亚等多个国家和地区,包括土耳其、白俄罗斯、哈萨克斯坦和乌克兰等国家。您则不应忽略Yan…

zibll子比主题最新免登入发布模块,可以方便火车头采集器用户使用。此模块已经适配基本最新子比主题全部字段,包含会员下载权限

收费模式 erphp_down,值:1(下载)、2(查看)、3(部分查看)、5(免登录,即将废弃) 下载为start_down:yes,查看为start_see:yes,部分查看为start_see2:yes,免登录为start_down2:yes VIP优惠 字段:member_down,值的话这…

在如今的市场激烈的竞争中,开展新业务不易,强大的线上数字营销存在感是创建一个繁荣的生意帝国标配。 对于每一个新客户,特别是那些刚刚建立网站的新客户的一个建议,那就是线上营销推广要有足够的耐心和行动的一贯性。 我们都听说…
选择比努力重要,这句话给了我们很大的启示。 同理,WordPress独立站、Shopify独立站电商选品中,选择一个适合的产品是关键。 不同于传统实体店的选品,电商平台上有海量的商品可供选择,但并不是每个产品都适合做。因此,在选品时需…

相信大家都饱受垃圾评论困扰,于是什么随机验证码、小学加减法、滑动解锁等各种防垃圾评论的方法都尝试个遍,最终发现垃圾留言还是屡禁不止。

WordPress自带的TinyMCE编辑器,对于一般的文字编辑已足够了,但还是有童鞋希望它功能更多,所以诞生了各种编辑器增强插件,其实不用插件也可以为默认编辑器增加各种功能,比如之前写的为WordPress默认编辑器TinyMCE增加额外的按钮,下面的方法可以为编辑器增加选择中文字体功能。