uiXpress v1.0.9 – 简洁强大的WordPress后台主题插件
1. 插件概述 uiXpress v1.0.9 是一款专为WordPress网站打造的后台美化主题插件,它可以让你的网站管理后台界面变得更加现代化、简洁,并提升后台操作体验。适合追求个性化和提升管理效率的站长、开发者和内容管理团队。 uiXpress v1.0…

1. 插件概述 uiXpress v1.0.9 是一款专为WordPress网站打造的后台美化主题插件,它可以让你的网站管理后台界面变得更加现代化、简洁,并提升后台操作体验。适合追求个性化和提升管理效率的站长、开发者和内容管理团队。 uiXpress v1.0…

Creote v2.7.2 – 咨询业务WordPress主题 Easy to set up, customizable and designed with professionalism in mind, Creote will help you create an impressive website in a matter of minutes. It offers everything you need to …

桌子翻转表情符号( table flip emoji)(╯°□°)╯︵ ┻━┻ 是互联网上最具辨识度和表现力的表情符号之一。通常用于表达沮丧、愤怒或戏剧性的反应,特别是当人们感到不满或受到刺激时。然而,它的具体含义是什么,它是如何变得如此…
好久没有写东西了。对于独立开发者,对于一个做外贸出海的人来说,坚持每天写文章顺出东西是非常重要的。想想,也有将近一个多月没有写什么东西了,心里一直在想着一定要写点东西,因为不写点东西,总觉得没有做事。 一直在关注各种外…

解锁你的创造力,使用Hello Kitty表情符号:复制、定制和分享! 当我第一次发现Hello Kitty表情符号时,感觉就像进入了一个无尽可爱世界。从她那标志性的蝴蝶结到温馨的表情,这些小小的符号改变了我与朋友和家人分享欢乐的方式。无论…

你是否还在依赖传统的SEO方法等待漫长的排名提升?你辛苦打造的产品和服务是否还在静默中?现在,有一种方法可以让你在短短24小时内,将内容推上谷歌首页,吸引大量目标客户眼球,带来真实、精准的流量!更重要的是,不需要任何技术背…

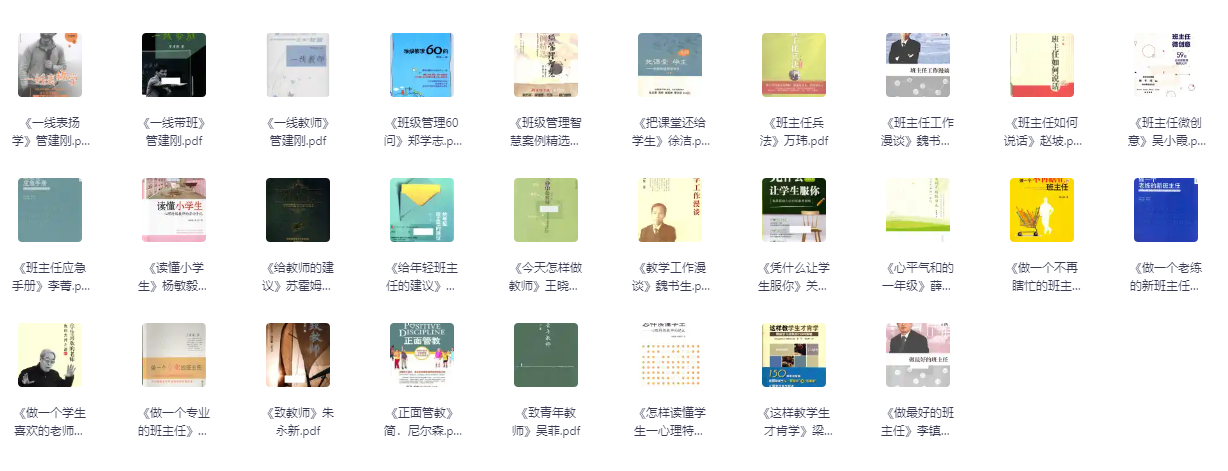
之前题乎开展了一次互动,希望大家可以推荐一些适合老师阅读的书,各位老师都如数家珍,把自己的宝藏书单一一列举出来。我们整理出了大家的分享,以及之前在读书群内和老师们一起共读的一些好书,为大家奉上这份【老师必看书单】,给…

小学语文课件教案 (网盘下载链接) 注意:下载链接只能复制,无法直接点击请复制链接,微信里发给自己,即可点开链接 小学语文小学语文 单独教案 多套教案合集(1-6上册)-1-6上册(教学设计)https://pan.quark.cn/s/317f894e05cf&n…

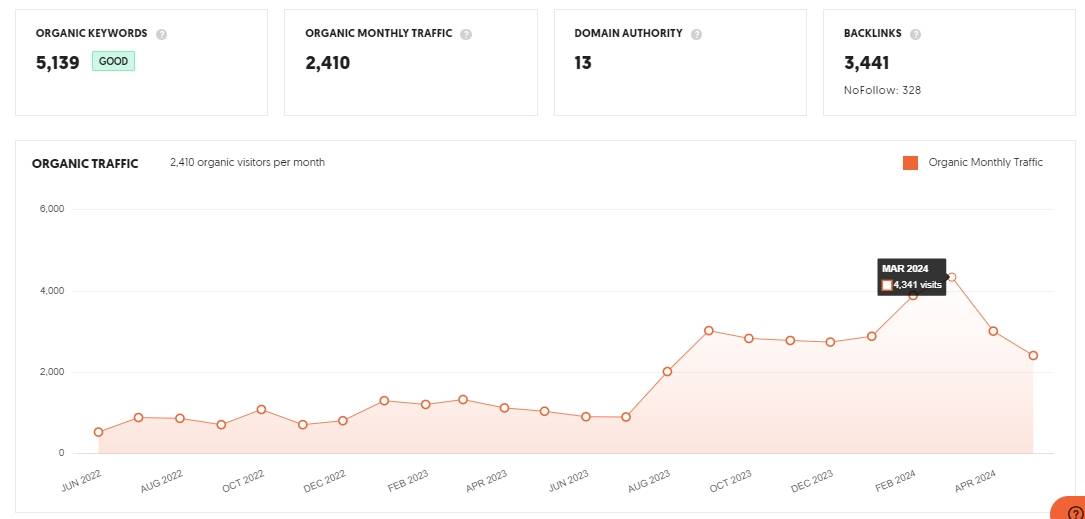
今天来聊聊一个非常有趣的SEO案例研究。这个客户网站,在我们的团队面临一系列挑战后,我们制定了一个详细的计划来逐一解决问题。下面是我们详细步骤记录,你也可以记下笔记,用到自己的网站上。 第一步:通过竞争对手研究识别内容差…

今天来聊聊SEO关键词聚类。这个听起来有点技术的词,其实是当今SEO的热门话题。 关键词聚类,为何如此重要? 想象一下,你的网站就像一个大型商场,而关键词就是那些吸引顾客的招牌。关键词聚类,就是把这些招牌按照类别整理好,让顾…

插件详细介绍:ConvertPlus 是一款适用于 WordPress 的弹窗插件,旨在帮助网站所有者提高用户参与度、转化率和订阅者数量。该插件提供了丰富的自定义选项,使用户可以根据个人喜好和需求轻松创建各种类型的弹窗,例如订阅弹窗、通知弹…

插件详细介绍:Ultimate Membership Pro WordPress Plugin 是一款功能强大的会员管理插件,它允许网站管理员创建和自定义会员站点,为用户提供会员专属内容和服务。该插件支持多种会员类型,包括免费会员和付费会员,并且可以设置会员…