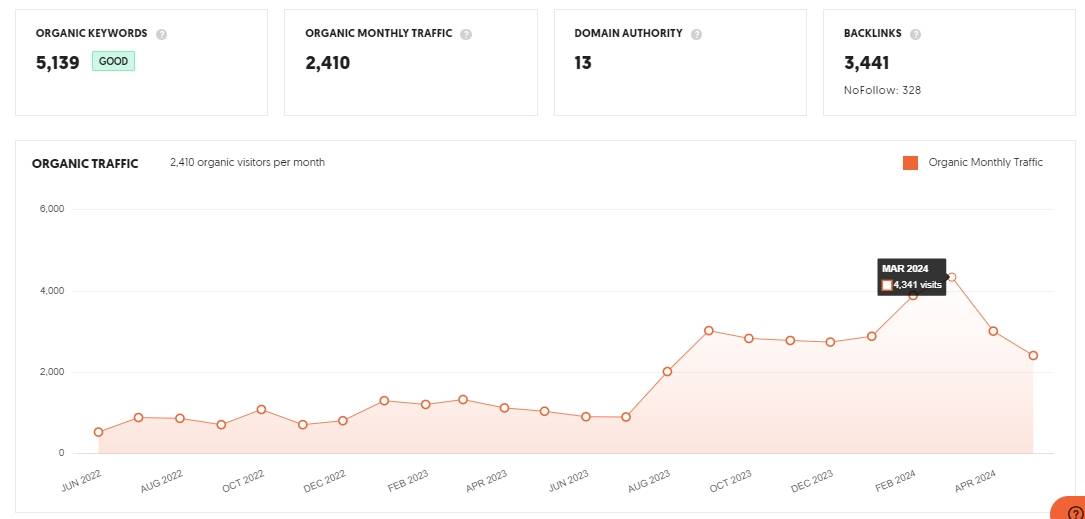
一个旱地拔葱的网站,上线第一个月2768万访问量
好久没有写东西了。对于独立开发者,对于一个做外贸出海的人来说,坚持每天写文章顺出东西是非常重要的。想想,也有将近一个多月没有写什么东西了,心里一直在想着一定要写点东西,因为不写点东西,总觉得没有做事。 一直在关注各种外…
好久没有写东西了。对于独立开发者,对于一个做外贸出海的人来说,坚持每天写文章顺出东西是非常重要的。想想,也有将近一个多月没有写什么东西了,心里一直在想着一定要写点东西,因为不写点东西,总觉得没有做事。 一直在关注各种外…

今天来聊聊一个非常有趣的SEO案例研究。这个客户网站,在我们的团队面临一系列挑战后,我们制定了一个详细的计划来逐一解决问题。下面是我们详细步骤记录,你也可以记下笔记,用到自己的网站上。 第一步:通过竞争对手研究识别内容差…

今天来聊聊SEO关键词聚类。这个听起来有点技术的词,其实是当今SEO的热门话题。 关键词聚类,为何如此重要? 想象一下,你的网站就像一个大型商场,而关键词就是那些吸引顾客的招牌。关键词聚类,就是把这些招牌按照类别整理好,让顾…
外贸网站内容营销,文章写作对大多数外贸人员来说都是一个难点,能做到每周产出一篇高质量文章都很少,如何能有一个方法可以批量产出大量内容就好了,今天就来介绍几个可以Wordpress中批量制造内容页面的插件或方法。这也是程序化SEO(…
今天给大家分享个一键虚拟AI换装的工具。B2C电商产品主图制作太方便了,使用时只需要上传模特图和服饰图就可以实现一键换装。工具有一个在线版,再为大家收集准备了整合包和使用教程。(文后自取) 支持上衣换装和全身换装。 01上衣换…
今天来看一个28,000 名订阅的YouTube视频号。 这个YouTube视频号很大一部流量是搜索流量,搜索流量达到占比40.2%。 比如输入诸如“如何提高 Facebook 参与度”之类的关键字时……视频可以排名在搜索结果第一名。 什么是 YouTube 关键词研…
近段时间,一直忙于帮客户做一个B2B产品细分领域站点,产品数量不多,目前不到20个产品,后续会陆续根据公司产品线研发更新发布一些新产品,调研学习一个新的细分领域产品方面要做的特别多,数据在一个月内开始陆陆续续上来了。 判断…
我们在使用WordPress建站时,有时由于业务需求要迁移网站到新服务器上,那么如何迁移网站呢? WordPress网站迁移服务器基本步骤如下: 1、打包WordPress网站文件并备份数据库文件; 2、将网站和数据库文件上传到新的服务器; 3、将域…
这篇文章是对Neil Patel对Google即将推出的搜索生成体验 (SGE) 可能影响的详细探讨。他分享了一项对1000名数字营销人员的调查,揭示了他们对SGE可能产生的影响以及如何应对的看法。文章指出,尽管SGE可能会对SEO策略产生重大影响,但…

外贸建站和谷歌SEO专业人员如何运用GPT-4(Plus)提升工作效率 ,GPT-4自发布以来,已在各行业广泛应用,包括外贸网站构建和谷歌SEO优化。目前,最重要的是学会提出问题,让GPT-4帮助解决,然后根据其给出的答案进行优化调整。 使用GP…
恩派云wordpress建站经常要面对各式各样的建站需求,其中有两种觉得值得我们好好聊一聊,因为它们在两个极端之间摇摆。 1. 完美主义者 我们都想要一个完美的网站,我也不例外。但是在实际的wordpress外贸建站项目中,我们总会遇到一些…
一旦你达到了SEO目标,开始有很多自然流量,是不是可以把预算投到其他地方呢?实际上,SEO真的能做到“完成”吗,还是应该继续持续下去呢?在这个指南中,我们将回答这个问题,并分享一些关键的技巧来实施持续的SEO策略。 什么时候可以“…