单篇文章通过火车头采集多个tag标签发布到wordpress


操作教程
本次教程就仅仅贴出有关tag标签的原文代码段了。代码如下
这里是正文</p></div> <div class="tags" data-v-99fc881e><a href="/tag/whitepaper" data-v-99fc881e>白皮书</a><a href="/tag/huobi" data-v-99fc881e>火币</a><a href="/tag/binance" data-v-99fc881e>币安</a><a href="/tag/DeFi" data-v-99fc881e>DeFi</a></div> <!----> <!---->后面是相关文章
这段代码是在正文和相关文章之内。
我们先看一下他的结构。
<div class="tags" data-v-99fc881e><a href="/tag/whitepaper" data-v-99fc881e>白皮书</a><a href="/tag/huobi" data-v-99fc881e>火币</a><a href="/tag/binance" data-v-99fc881e>币安</a><a href="/tag/DeFi" data-v-99fc881e>DeFi</a></div>
这是这段tag的整段代码。
我们要提取其中的:白皮书、火币、币安、DeFi,这四个标签。
所以采集规则可以这样写:
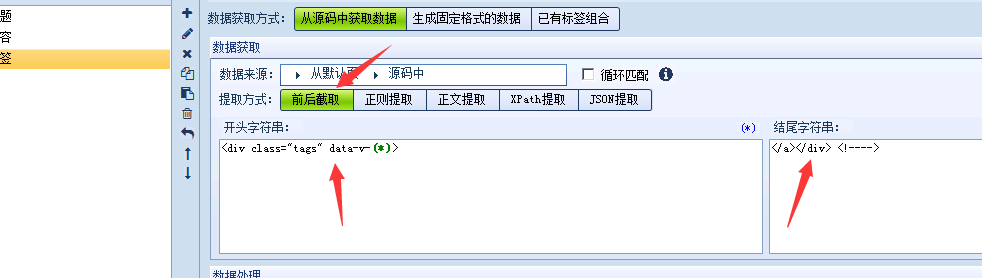
前后截取:
<div class="tags" data-v-(*)>
后面到:
</a></div> <!---->
这样火车头获取到的就是:
<a href="/tag/whitepaper" data-v-99fc881e>白皮书</a><a href="/tag/huobi" data-v-99fc881e>火币</a><a href="/tag/binance" data-v-99fc881e>币安</a><a href="/tag/DeFi" data-v-99fc881e>DeFi
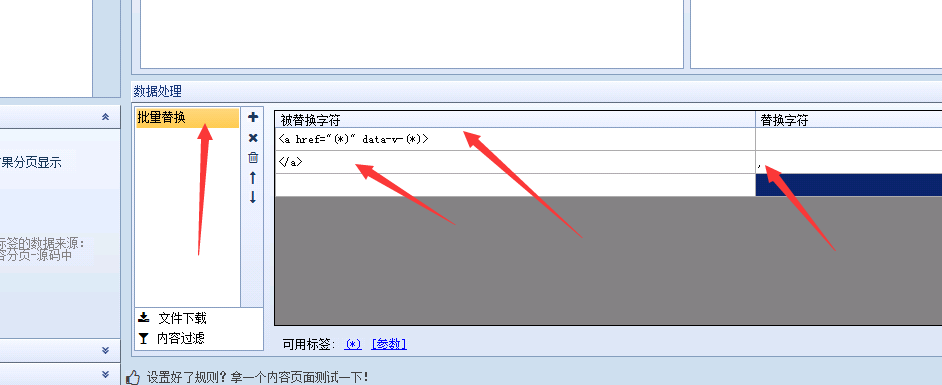
火车头发布到wordpress时每一个tag之间使用英文”,”分号来作为间隔。那么我们就可以将这一段内容做一下替换
<a href=”()” data-v-()>替换为空值
</a>替换成英文分号”,”
这样得到的结果就是:白皮书,火币,币安,DeFi
提示
代码中有星号代替的内容,比如<a href=”/tag/whitepaper” data-v-99fc881e>这一段我使用了<a href=”()” data-v-()>代替。
这是因为/tag/whitepaper这个链接地址是随机的,他不同的标签链接的地址不同,99fc881e是他网站隔段时间就会生成不同的样式,这里也是变化的,所以必须使用星号来替换掉。不然采集没多久就会采集失败。
操作思路
1.确定tag代码段
2.分析每个tag标签之间的相同字符,并将其替换成分号分隔符
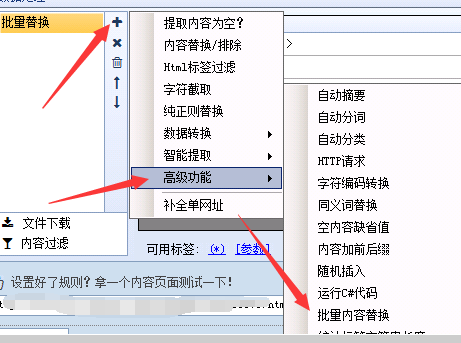
截图如下