调用WordPress4.1内置分页式导航


WordPress 4.1发布已有段时日,新增加了许多功能,其中内置的分页式导航非常实用,其它第三方的分页代码及插件,已不需要。

其实在之前版本的默认主题中已内置了分页式导航,只是未集成到程序中,这次WordPress 4.1版正式集成到程序中作为默认函数使用。
分页式导航调用函数:
- <?php
- the_posts_pagination( array(
- ‘prev_text’ =>上页,
- ‘next_text’ =>下页,
- ‘before_page_number’ => ‘<span class=“meta-nav screen-reader-text”>第 </span>’,
- ‘after_page_number’ => ‘<span class=“meta-nav screen-reader-text”> 页</span>’,
- ) );
- ?>
注:不支持WordPress 4.1之前版本
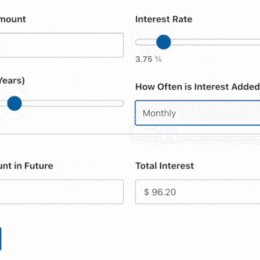
添加到主题index、archive等模板适当的位置即可,再配以相应的样式,可实现响应式转换,如图:
内置分页式导航效果图
上是正常样式,下是手机移动设备上的样式。
展开样式代码展开收缩
- /** 等于或大于550px正常模式 **/
- @media screen and (min-width: 550px) {
- .pagination {
- float: right;
- }
- .pagination a, .pagination a:visited {
- float: left;
- background: #fff;
- margin: 0 5px 10px 0;
- padding: 8px 11px;
- line-height: 100%;
- border: 1px solid #ebebeb;
- border-radius: 2px;
- }
- .pagination .current, .pagination .dots {
- background: #fff;
- float: left;
- margin: 0 5px 0 0;
- padding: 8px 11px;
- line-height: 100%;
- border: 1px solid #ebebeb;
- border-radius: 2px;
- }
- .pagination span.pages {}
- .pagination span.current, .pagination a:hover {
- background: #0088cc;
- color: #fff;
- border: 1px solid #0088cc;
- }
- .screen-reader-text, .pages {
- display: none;
- }
- }
- /** 等于或小于550px用于移动设备 **/
- @media screen and (max-width: 550px) {
- .pagination {
- background: #fff;
- border: 1px solid #ebebeb;
- border-radius: 2px;
- }
- .pagination .nav-links {
- min-height: 30px;
- position: relative;
- text-align: center;
- }
- .pagination .current .screen-reader-text {
- position: static !important;
- }
- .screen-reader-text {
- height: 1px;
- overflow: hidden;
- position: absolute !important;
- }
- .page-numbers {
- display: none;
- line-height: 25px;
- padding: 5px;
- }
- .pagination .page-numbers.current {
- text-transform: uppercase;
- }
- .pagination .current {
- display: inline–block;
- }
- .pagination .prev,
- .pagination .next {
- background: #0088cc;
- color: #fff;
- display: inline–block;
- height: 29px;
- line-height: 29px;
- overflow: hidden;
- padding: 2px 8px;
- position: absolute;
- border: 1px solid #0088cc;
- }
- .pagination .next {
- border-radius: 0 2px 2px 0
- }
- .pagination .prev {
- border-radius: 2px 0 0 2px;
- }
- .pagination .prev a,
- .pagination .next a{
- color: #fff;
- line-height: 20px;
- padding: 0;
- display: inline–block;
- }
- .pagination .prev {
- left: 0;
- }
- .pagination .prev:before {
- left: –1px;
- }
- .pagination .next {
- right: 0;
- }
- .pagination .next:before {
- right: –1px;
- }
- }
如果你的主题非响应式只添加正常模式的样式就可以(去掉媒体查询判断@media screen and ),具体效果看本站首页底部分页导航。