外贸独立站pinterest引流实操笔记
网站是在8月初建立的,专门利用pinterest来吸引流量。在这段时间里,没有进行搜索引擎优化(SEO)或者广告投放。独立站产品是非常受欢迎的网红产品,主要通过pinterest上的视频来吸引流量。 关于pinterest视频的事情,如果你的账户信…
网站是在8月初建立的,专门利用pinterest来吸引流量。在这段时间里,没有进行搜索引擎优化(SEO)或者广告投放。独立站产品是非常受欢迎的网红产品,主要通过pinterest上的视频来吸引流量。 关于pinterest视频的事情,如果你的账户信…
选择比努力重要,这句话给了我们很大的启示。 同理,WordPress独立站、Shopify独立站电商选品中,选择一个适合的产品是关键。 不同于传统实体店的选品,电商平台上有海量的商品可供选择,但并不是每个产品都适合做。因此,在选品时需…
WordPress允许插件和主题向外部域发出HTTP请求。虽然这对于许多插件和主题正常运行是必要的,但如果管理不当,它也会带来安全风险。 常量WPHTTPBLOCK_EXTERNAL WordPress使用WPHTTPBLOCK_EXTERNAL常量来阻止插件和主题发出的外部HTTP…

AIKit使用OpenAI的ChatGPT-3。采用OpenAI付费 API,会产生您需要根据使用情况支付的费用。有关这些费用的更多信息,请单击此处。 AIKit 是一个 WordPress 插件,它将您的 WordPress 网站直接与 OpenAI 的 GPT-3 集成,允许您利用 AI …

做外贸独立站首先选品,确定产品类目。然后,就可以ChatGPT上场: 一、独立站及品牌起名 1、我在准备做一个电商网站,卖智能可重复笔记本,请帮取一个品牌名。 2、请再给我几个名字。 3、再给我几个名字,可以抽象点。 4、请给我几个…

最近,智能对话机器人 ChatGPT 非常受欢迎,可以做很多事情,可以直接生成代码,会自动修复 bug,还会写诗、写代码,做客户、做销售,简直是无所不知、无所不能,把 Google 都搞紧张了。 使用 ChatGPT 写wordpress文章自动发布接口 既…

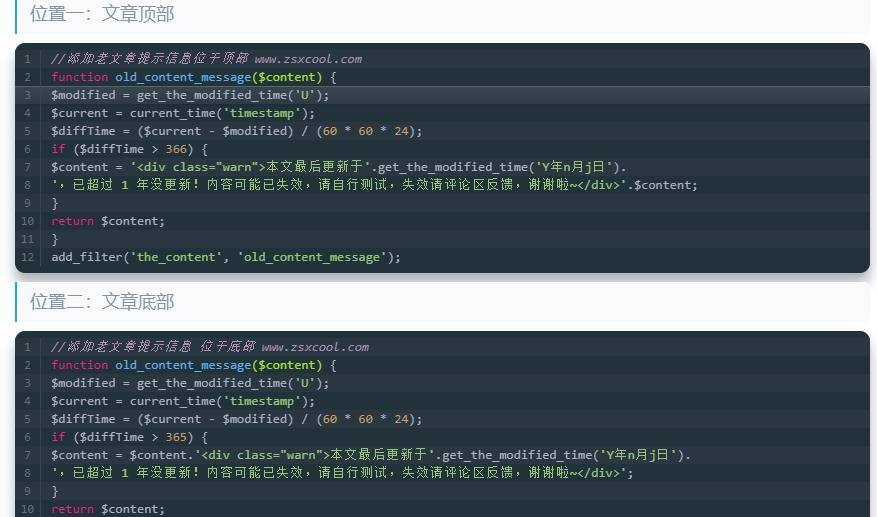
前言 有些教程和方法可能由于“年久失修”,失效了。我们一两年前写的文章,可能到现在已经没有用了。所以我就想给这些可能失效的旧文章添加一个“可能已失效”的小提示。这样也是对读者的一种负责。 function.php 添加代码 将下面代码添…

以前在开发wordpress主题或者插件功能时,遇到需要更改文章中图片的加载方式,或者批量替换图片地址的时候,我们一般采用的是the_content来实现。但是有个问题,正则表达式这玩意儿真不是人写的,经常会出问题,比如替换不完整等情况…
WordPress tag标签功能其实非常强大,我们可以在分类栏目页中调用当前分类文章中添加的所有标签,以方便用户检索自己喜欢的内容,提高用户体验度,利于网站seo优化。 首先,在主题functions.php模板文件中添加以下函数: 其次,将下面…

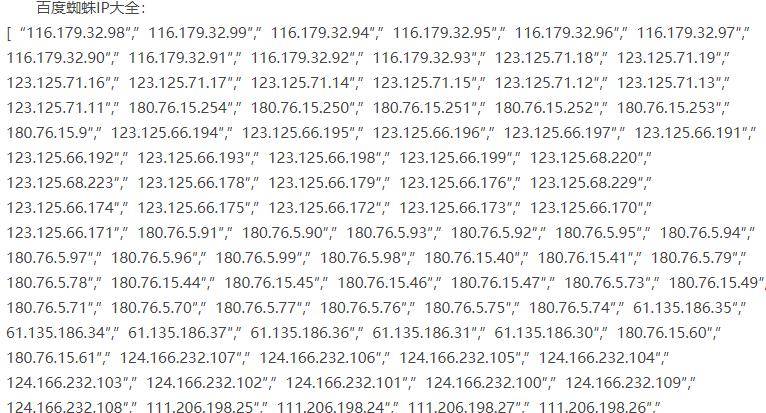
#单IP模式 与下面的网段模式二选一即可 误差率低于1% 可以自行去重一下 (baidu/360/sogou/bing/googole/toutiao/sm) 帖子限制只能贴出部分IP: 帖子限制只能贴出部分IP: 157.55.12.83-157.55.12.83 157.55.50.103-157.55.50.103 40.7…

之前删了不少文章,所以网站留下了不少没用的TAG标签,今天看了看准备删除一下,发现实在是太多,一个一个删的话,今天就别干别的了。 好的是网上找到了一个wordpress的数据库语句,一键就给搞定了。 DELETE a,b,c FROM wp_terms AS a…

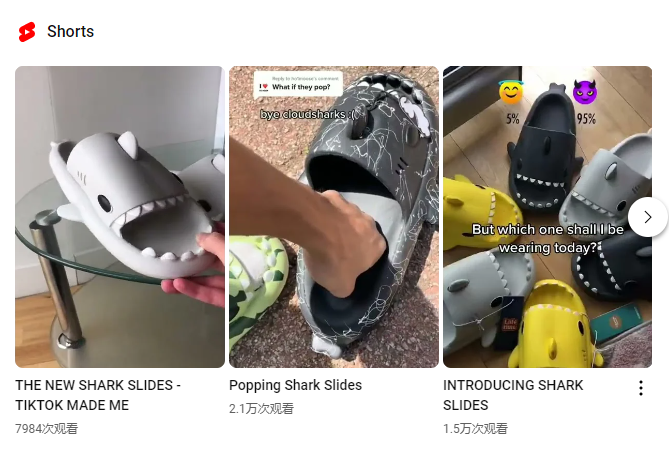
一、爆款产品简介 shark sliders,鲨鱼拖鞋。一周前看老刘分析了这个产品,今天有空我再来复盘一下这个产品,看有没什么收获。 通过PIPIADS广告大数据检测,发现鲨鱼拖鞋(Shark Slippers) 在Tik Tok上投爆了,多家网站投放,销量每…